출처: https://medium.com/@henen/%EB%B9%A0%EB%A5%B4%EA%B2%8C%EB%B0%B0%EC%9A%B0%EB%8A%94-%EC%95%88%EB%93%9C%EB%A1%9C%EC%9D%B4%EB%93%9C-fragment-3-fragment%EA%B8%B0%EC%B4%88-%EC%8B%A4%EC%8A%B5-cf7bd5d197d9
위의 강의에 이어서 진행하도록하겠습니다.
위에 강의에서 본 코드를 바탕으로 가장 기초적인 Fragment를 생성하여 Activity에서 호출해보는 예제를 만들어보도록 하겠습니다.
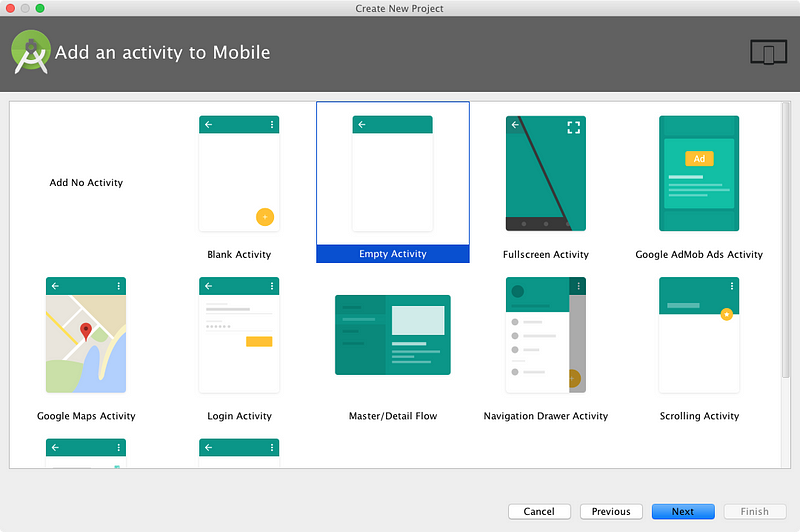
새 프로젝트를 우선 만들어주세요(Empty Project를 추천드립니다.)
본 예제에서는
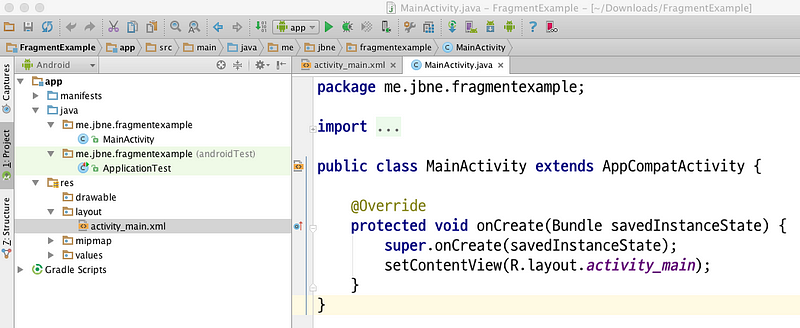
Activity이름을 MainActivity 로
layout의 이름을 activity_main.xml로
하여 진행하였습니다.
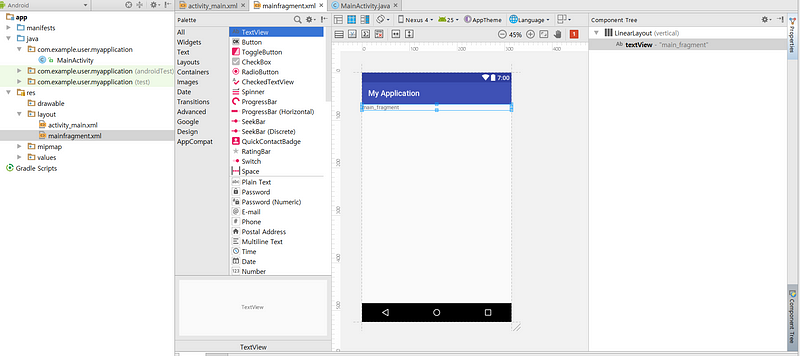
우선 새 Fragment 에 들어갈 Layout을 만들어보도록합시다.
layout의 이름을 mainfragment로 하겠습니다.
textview를 하나 배치하고
text는 fragment_text로
id를 textview(기본) 으로 설정하겠습니다.
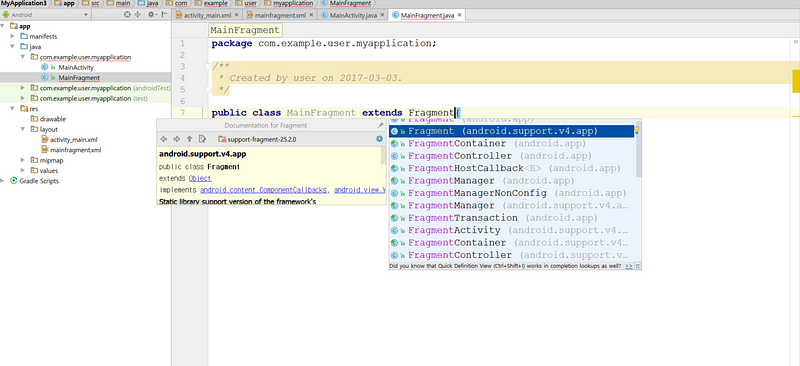
이제 MainFragment 클래스를 만들도록 하겠습니다.
기본 Fragment를 학습할것이므로 안드로이드 스튜디오의 템플릿을 이용하지 않고 자바코드를 통해 만들어보겠습니다.
MainFragment 자바파일을 패키지에 생성해주세요
클래스에 Fragment 를 extends 하겠습니다.
android.support.v4.app 패키지의 Fragment를 선택해주세요
import android.app.Fragment;
/**
* Created by HyeongDoYoon on 2016. 2. 20..
*/
public class MainFragment extends Fragment{
}
이제 onCreate와 onCreateView를 override해줍니다.
package me.jbne.fragmentexample;
import android.app.Fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by HyeongDoYoon on 2016. 2. 20..
*/
public class MainFragment extends Fragment{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return super.onCreateView(inflater, container, savedInstanceState);
}
}
onCreateView에 들어있는 inflater를 이용하여 우리가만든 mainfragment.xml을 뷰로 연결합니다.(LayoutInflater는 ListView에 학습했었습니다. 기억나지 않으신 분은 ListView 부분을 학습하고 진행하시면 되겠습니다.)
public class MainFragment extends Fragment{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
//추가
View view = inflater.inflate(R.layout.mainfragment,null);
return super.onCreateView(inflater, container, savedInstanceState);
}
}
이제 view를 불러왔으니 멤버에 TextView를 추가해서 리스트뷰에서 사용한것처럼 연결해봅시다.
/**
* Created by HyeongDoYoon on 2016. 2. 20..
*/
public class MainFragment extends Fragment{
TextView textView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.mainfragment,null);
textView = (TextView)view.findViewById(R.id.textView);
return super.onCreateView(inflater, container, savedInstanceState);
}
}
현재 return에 return super.onCreateView(inflater, container, savedInstanceState); 이 되어있는것을 알수있는데 우리는 view를 불러왔으므로 view를 return해 주도록 코드를 수정합니다.
public class MainFragment extends Fragment{
TextView textView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.mainfragment,null);
textView = (TextView)view.findViewById(R.id.textView);
return view;
}
}
이제 Fragment 의 기본 코드작업은 끝났습니다.
지금부터 Activity에서 Fragment를 불러오는 기능을 수행하겠습니다.
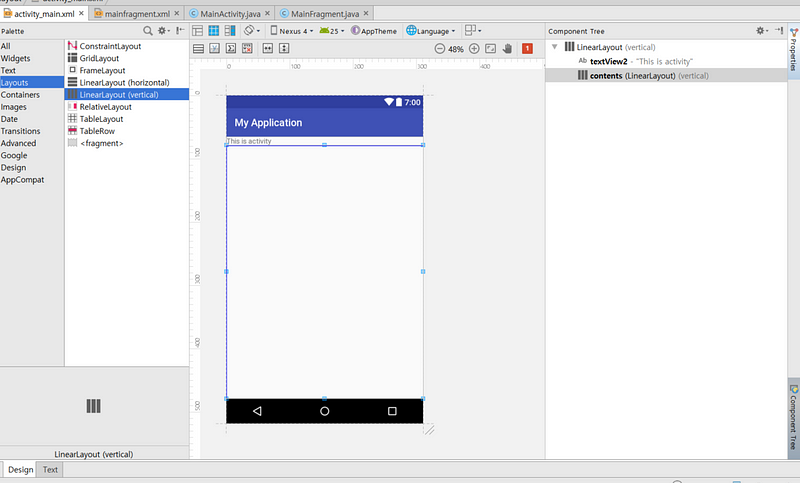
우선 엑티비티에서 사용하는 xml(activity_main.xml)부분으로 이동합니다.
다음과 같이 화면을 구성하도록하겠습니다.
textview는
activity임을 표시하기위해 this is Activity라는 텍스트로 수정하였고
LinearLayout을 하나 추가하였습니다.
또한 LinearLayout의 id를 contents로 수정하였습니다.
우리는 이 LinearLayout에 프래그먼트를 불러올것입니다.=
이제 MainActivity로 이동하여 불러오는 코드를 짜보도록합시다.
다음 두 코드를 추가하여줍니다.
setContentView 메소드 안에
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
FragmentManager를 통해서 Fragment를관리하게 되며
FragmentManager가 가지고있는 FragmentTransaction을 통해서
fragment 관련 작업을 수행할수있습니다.
package com.example.user.myapplication;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
}
}
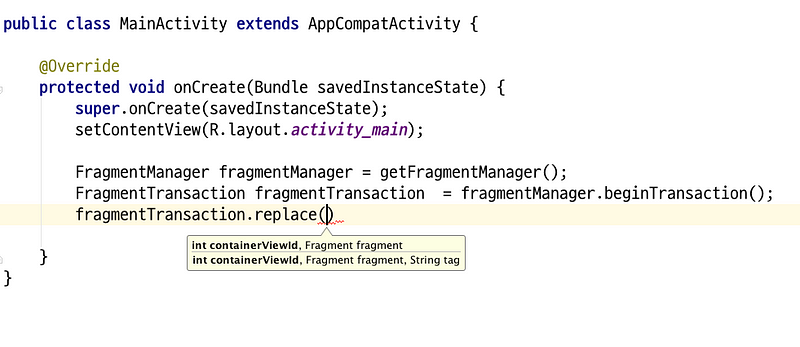
FragmentTransaction에서는 Fragment를 불러오는 여러개의 메소드를 가지고있습니다. add() , replace() 등.. 저희는 그중에서 가장 유용하고 기본이되는 replace() 메소드를 사용해보도록하겠습니다.
int containerViewId에는 프래그먼트가 들어가야될 엑티비티의 레이아웃의 id를 필요로하며 fragmet자리에는 fragment를 추가해주시면됩니다.
(tag부분은 현재 사용하지 않아도 상관없지만 추후 fragment의 관리에 필요한 파라미터로 추후 강의에서 알아보도록하겠습니다.)
다음과 같이 코드를 추가 및 수정합니다.
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.replace(R.id.contents,new MainFragment());
fragmentTransaction.commit();
}
}
fragmentTransaction.commit()을 꼭 해주세야 반영이 됩니다.
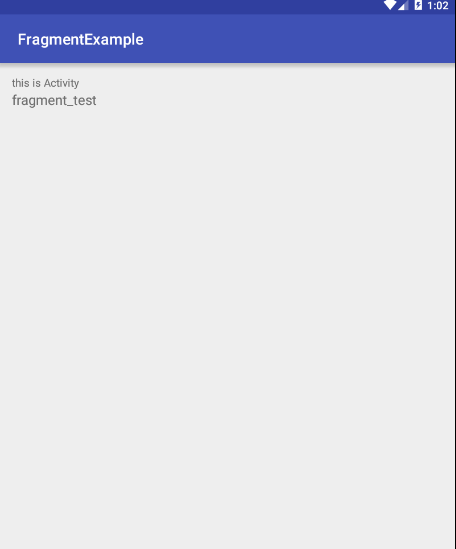
이제 애뮬레이터로 실행하여 결과를 확인해봅시다.
Activity 안에 Fragment가 호출된 것을 확인할수있습니다.
이번에는 이 Fragment에 버튼을 및 editText를 추가하여 사용해보겠습니다.
(버튼을 눌러 EditText에 있는 내용을 resultTextView에 표시할것입니다.)
mainfragment xml로 이동하여
editText와
button과 결과를 볼
textview(id = result)를 추가해줍니다.
이제 MainFragment로 이동하여 EditText와 button, textview(result) 를 연결해줍니다.
public class MainFragment extends Fragment{
TextView textView;
//추가
EditText editText;
Button button;
TextView resultTextView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.mainfragment,null);
textView = (TextView)view.findViewById(R.id.textView);
//추가
editText = (EditText)view.findViewById(R.id.editText);
button = (Button)view.findViewById(R.id.button);
resultTextView = (TextView)view.findViewById(R.id.result);
return view;
}
}
이제 버튼을 눌러 EditText에 있는 내용을 resultTextView에 표시할것입니다.
/**
* Created by HyeongDoYoon on 2016. 2. 20..
*/
public class MainFragment extends Fragment{
TextView textView;
//추가
EditText editText;
Button button;
TextView resultTextView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.mainfragment,null);
textView = (TextView)view.findViewById(R.id.textView);
//추가
editText = (EditText)view.findViewById(R.id.editText);
button = (Button)view.findViewById(R.id.button);
resultTextView = (TextView)view.findViewById(R.id.result);
//버튼 이벤트 추가
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
resultTextView.setText(editText.getText().toString());
}
});
return view;
}
}
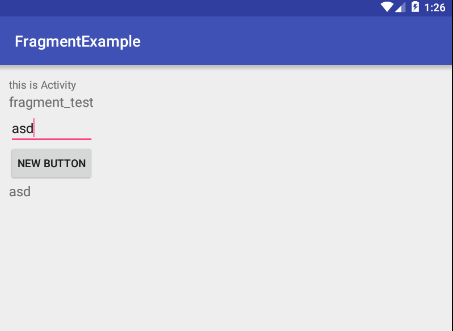
엑티비티에 사용하는것과 거의 동일하게 코드를 작성하는것을 볼수있습니다. 이제 실행을 해보겠습니다.
정상적으로 동작하는것을 확인할수있습니다.
다음시간에는 프래그먼트에 인텐트를 통해 데이터를 전송하는 것을 알아보도록 하겠습니다.
'개발 > APP' 카테고리의 다른 글
| 안드로이드 라이브러리 jar 만들기. (0) | 2018.11.08 |
|---|---|
| 안드로이드 TabLayout ViewPager (0) | 2018.10.17 |
| [Android] 내부 SQL(SQLite) Database 사용하기 (0) | 2018.10.15 |
| 안드로이드 6.0 (Marshmallow) 권한 획득하기! (0) | 2018.10.15 |
| 안드로이드 권한 요청 (0) | 2018.10.15 |